前端微服务化进阶4 - 跨框架共享组件(微件化)
在微前端中,我们可以根据自己的业务需求,让子模块使用不同框架技术栈.虽然到了这一步已经很美好了,那这就是微前端的终点吗?
答案是否定的,微前端的边界还可以更进一步的拓宽.
上一篇微前端的文章 https://alili.tech/archive/qh7x5i5szfh/ 给大家介绍了,如何在相同技术栈的子模块之间,相互调用React组件.
那今天要说的就是,如何在不同技术栈之间的子模块相调用不同技术栈的组件.
最终,我们只需要根据我们的需求调用相关功能的组件,我们不需要管他是 react ,vue或者是angular写的.
你只管用,只知道他是一个组件就好了,不用关心太多~ 对于团队的组件积累,是有极大好处的.
场景
一般情况下,一个公司的前端团队的技术栈都是统一的.但也有前端团队使用不统一技术栈的时候. 比如:
- 时代的变迁,升级技术栈导致内部技术栈不统一
- 项目众多,因为需求不一致,其他的技术栈对于项目更加有力
- …其他管理原因
当我们已经使用微前端架构来构建我们的项目的时候,我们的子模块有可能因为我们项目的需求导致使用了其他的技术栈,
如果我们使用了其他的技术栈,我们原来封装的组件就不能在新的项目中用了,所以我们需要要求组件可以跨框架共享使用.
我们该怎么做?

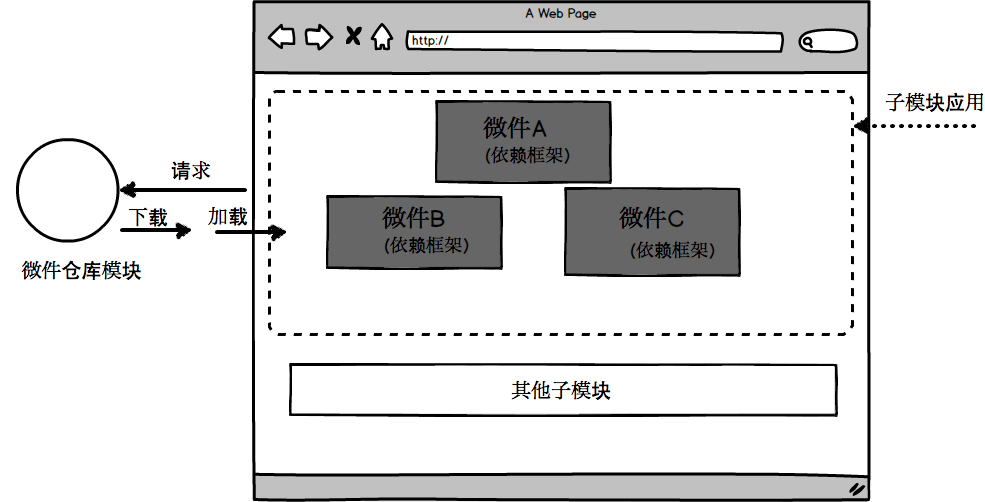
这里有提到微件仓库模块,这是一个单独的项目.你可以理解是以前的旧项目,当你需要这个旧项目的某一个组件的时候,可以直接从这个项目里面拿.
你也可以做成一个只提供组件的项目,毕竟在运行时一个子模块挂载到我们的项目中来是没有任何资源消耗的.
我们只要知道我们需要的组件从哪里来就行了,然后根据组件还有之前定义好的路由找到这个组件,调用他,使用他就好了.
基于Web component封装我们的组件
不同框架开发的组件,差异很大.想要串在一起使用,基本上是不可能的. 好在目前所有的框架都支持让组件以webcomponent的形式存在.
react: https://react.docschina.org/docs/web-components.html
vue : https://github.com/vuejs/vue-web-component-wrapper
angular: https://www.angular.cn/guide/elements#transforming-components-to-custom-elements
关于Web Components 的详细介绍
https://developer.mozilla.org/zh-CN/docs/Web/Web_Components
加载性能
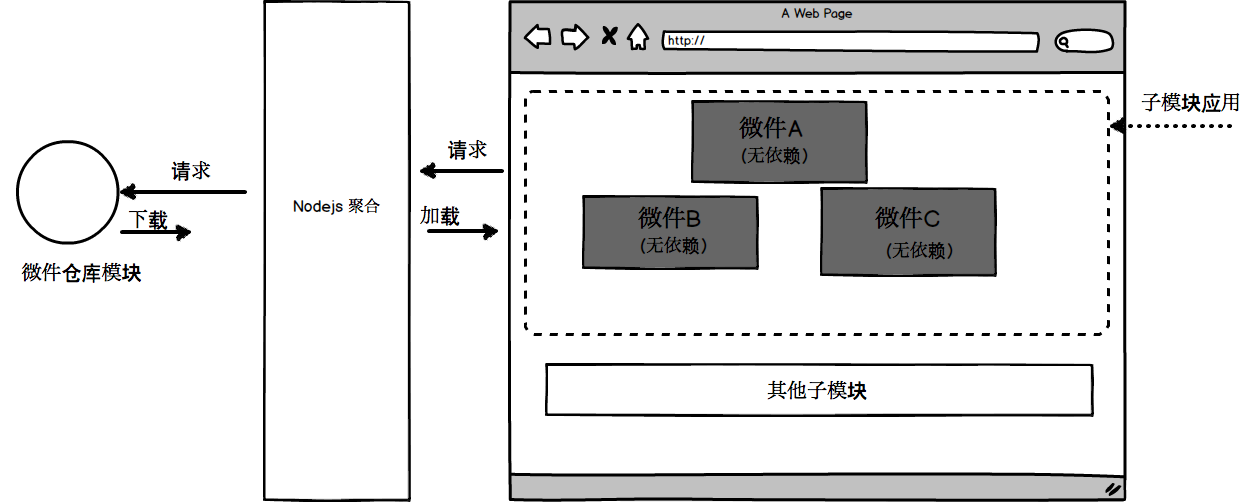
如果一个页面依赖了很多跨框架的组件,必然出现网络方面的性能问题.

我们会在请求的中间加一层node服务,当页面请求多个跨框架的组件的时候,我们的node就会合并成单个文件,并且保存在硬盘上.
所以说,当这个页面被请求过之后,页面零散的组件便会合并在一起,第二次其他用户请求就不会有这种合并文件的处理,直接返回静态资源给客户端.
这种方式也不会对nodejs有太多额外的压力,
因为现在的页面结构还是相对静态稳定的,没有太多的动态定制化的东西.这个方案足以应付大多数的应用场景.
尾巴
经过不停的探索,微前端终于走到了微件化的这一步,感慨颇多~
我们从一个窗口只能加载单个页面, 再到多个页面(SPA), 再到现在的多个项目(微前端), 然后再可以控制不同组件在多个项目之间随意组合(微件化).
微前端的应用边界应该还可以拓展的更宽,还可以开发出更多惊喜的操作.
相关系列文章
https://alili.tech/tags/microfrontend/
微信公众号
